In today’s lesson, we were introduced to the spot healing tool. What this tool does clone areas from an image and blends the pixels seamlessly to create a smooth effect hiding any unwanted pixels.

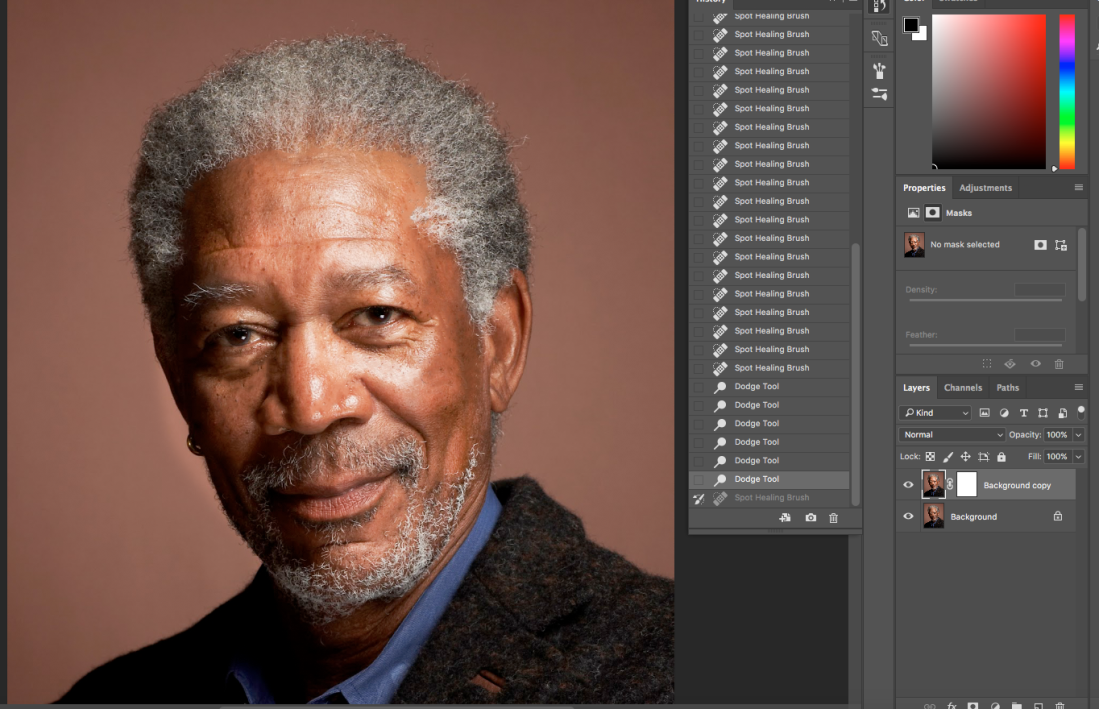
After being explained what and how to use Spot healing we were given a task to complete using the tool. We were given a raw mugshot of Morgan freemen. If you analyse the photo you can see each individual feature on his face. We were to use the spot healing tool to get rid of his blemishes until his face was completely free of any natural features such as zits, spots, and Dimples. The results are shown below.
Raw Image

Edited image

As well as using the spot healing tool I also used the dodge tool as shown in history to lighten parts of his face to make it visually appealing.
As you can see from the two samples I showed once I was done editing the image Morgans face was cleared of all his facial features giving his face a new edited look that also looks realistic.