In today’s lesson, we were instructed to finish animating are storyboards on after effects to produce a final finished storyboard. To achieve this end goal there were necessary steps that I had to take.
- Firstly I opened photoshop and dragged my storyboard onto a new composition. Once I did that I decided to divide my six slides 6 different layers using the marquee tool. I named these layers frames starting from frame 1-6.


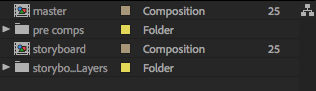
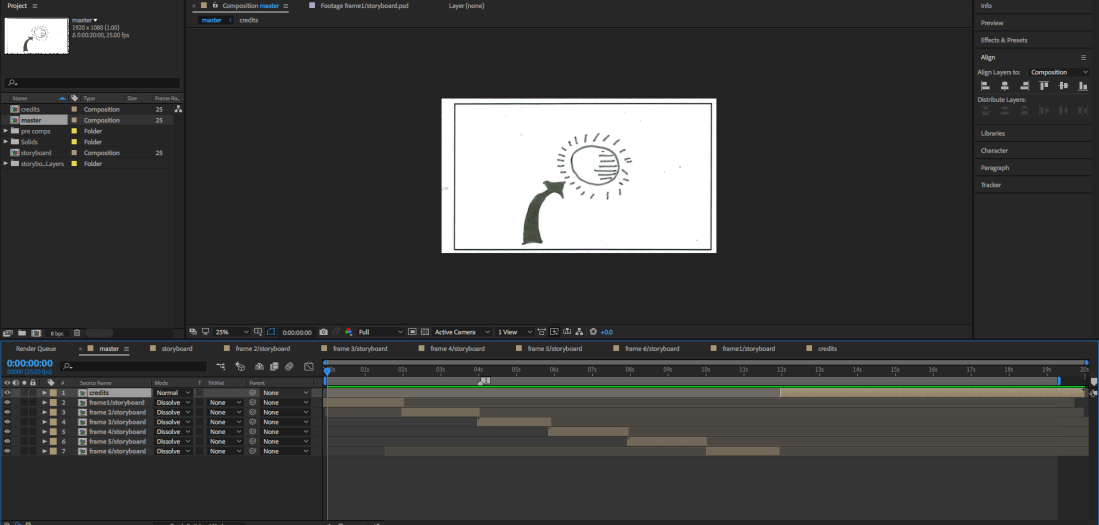
2) upon completion I saved my work and opened after effects. When opened I first saved my work and created a new composition and master. Once that was done I imported my frames and storyboard from my files into after effects. as well as this to organise my workspace I Created a new folder named pre-comps to place all the frames that I imported from photoshop. Finally, I placed highlighted all my frames from my pre-comps folder and dragged them into my master, allowing me to edit these frames within the master.

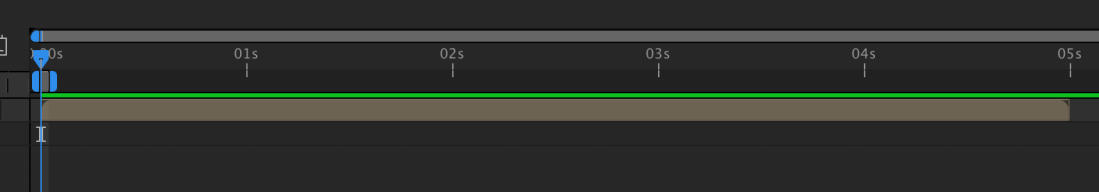
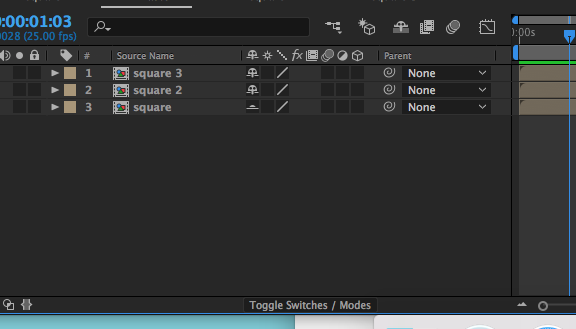
3) Now that my work is in the master I begin to edit my slides. Firstly I scale my frames all at once so they fit the screen. This is achieved by highlighting all the frames and hitting CMD+ALT+F. Now since all my layers are scaled its time to organise them. I wanted each frame to play in order from 1 to 6 with a time span of two seconds. I did this by spacing out the bars corresponding to each frame separately giving them lengths of two seconds. The end result showcased six frames playing one after the other in order with 2-second intervals.

Final step)
Now I knew I was upon completion of my animatic, however, I didn’t have a clear solid ending to showcase. I decided to create a layer and click on the settings, solid making a solid black layer. finally, to fill in this layer that I had created I went on text and after effects enabled me to clearly type credits showing everyone that I had reached the end of my animatic.


Now My animatic was complete and a video of the end result is shown below.