127.0.0.1:8090/adobe%20animate%20project%20(2)%20tarek%20(3).html?7111
(PLEASE NOTE THAT ONCE ON THE MAP IF YOU CLICK ON A INFORMATION BOX TO EXIT IT Y(OU MUST CLICK ON THE FOOD ICONS THAT I PLACED INSIDE THE BOXES)
In this blog, I will showcase and give a detailed step by step explanation of my interactive map. I will highlight points such as planning. information. layers, apps and much more.
Planning.
Before I could even attempt creating my interactive map of Kingston I had to first down the groundwork. I new my map was on Kingston so I first decided to brainstorm everything about Kingston. Examples vary from schools to roads, to the cinema. Anything I could think of I would jot down. by doing this I was able to gain a visual representation of what I wanted to do.
After this, I decided to make another mind map now narrowing down a subject for me to add on my map. With much deliberation, I chose to do fast food and human convenience in Kingston.
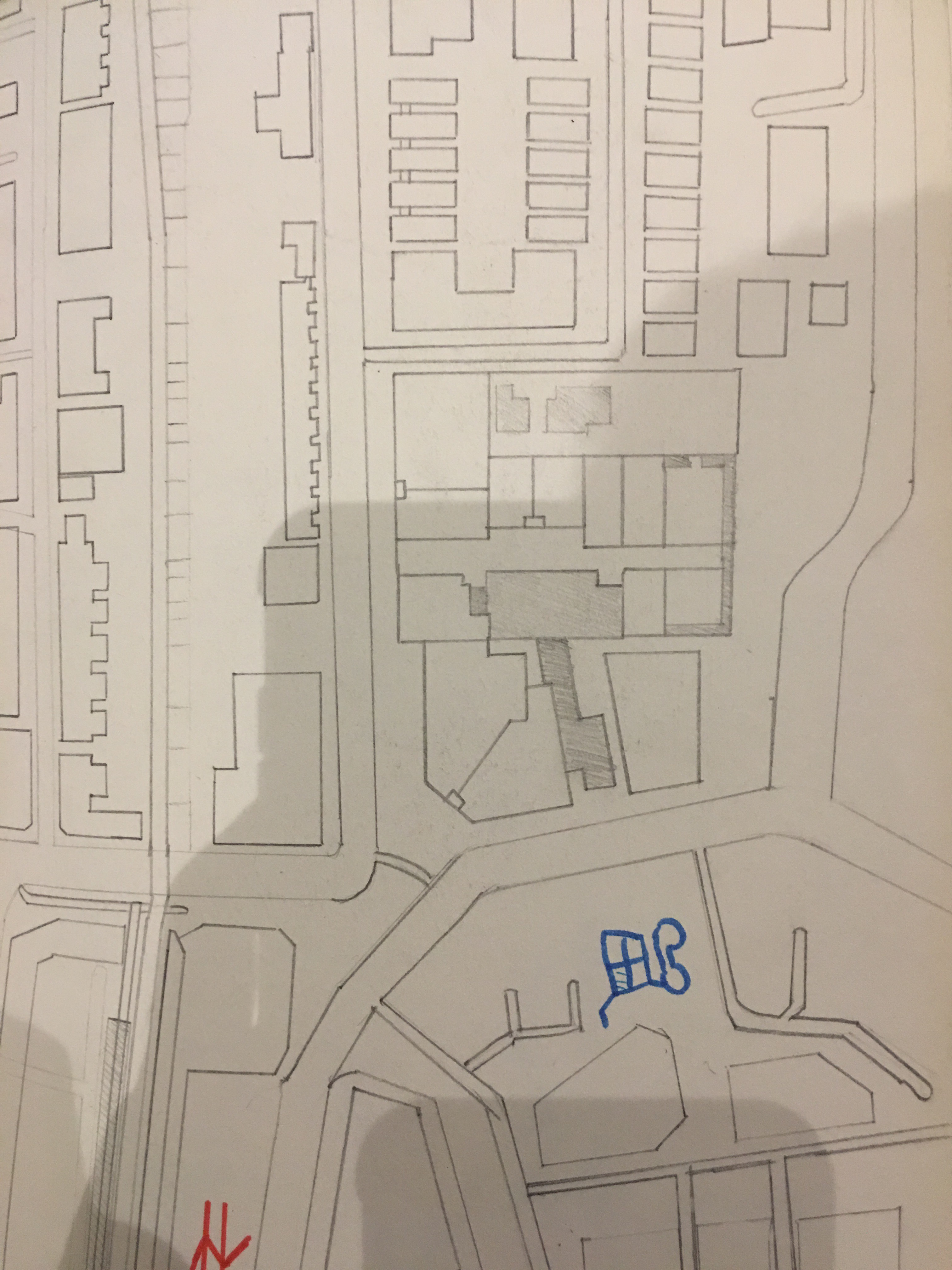
Now that my ideas were visualized I decided to finally start drawing my map. To my surprise, I was able to come up with the final design fairly quickly. I used google maps as a reference, however adding my own unique twist to Kingston. I only decided to draw a section of Kingston as I believe less is more.

Now I need icons, I sketched and coloured my own icons that I knew would be on my maps. examples such as McDonalds and KFC were drawn on. I also jotted down what each icon would contain information wise.
Now that I was finally done with planning I moved onto step 2 Practical.
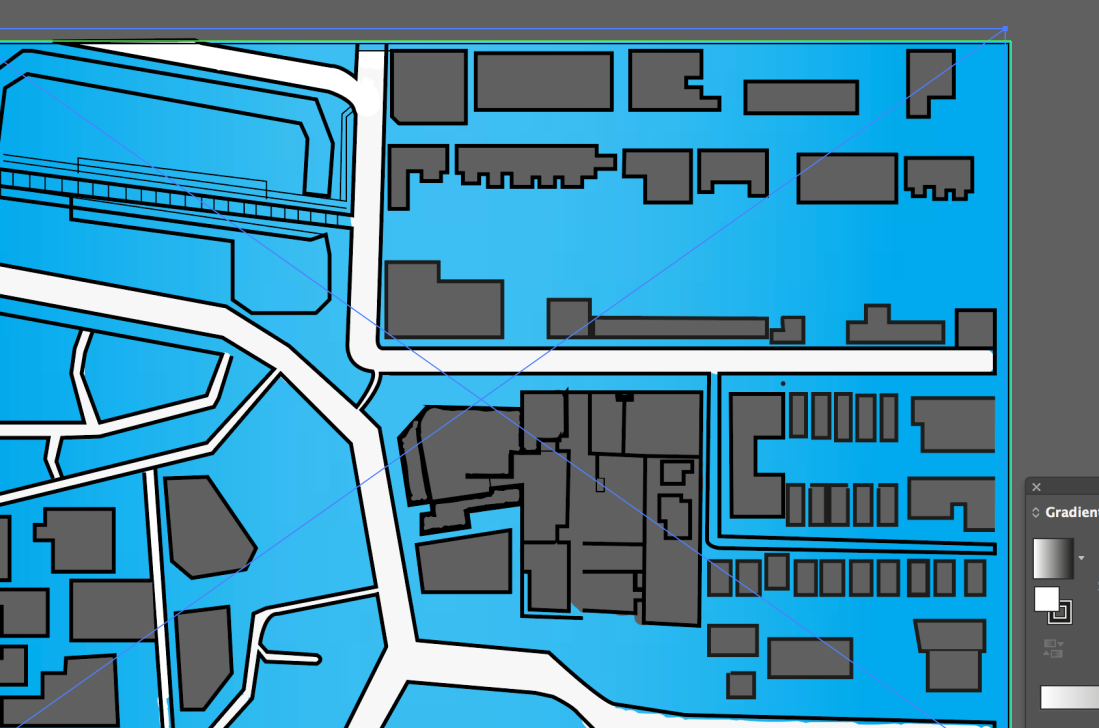
I started off by scanning my map onto illustrator and using the open tools to digitalize and fine tune my map, This was the result.
After this step, I decided to add a blue backdrop for color. Now that my map was done I decided to add all my other layers including icons and info-boxes. To make my info-boxes I used tools such as the pen tool, fill, text.

Finally, I was onto my third and final step Animate. I first imported all my work from AI into animate using finder. Once this task was done I began my steps to animate. I first made all my icons buttons. This enabled me to use them as interactive themes within my map. This process was easier and can be seen on dougs video. In short, I selected the icon, pressed modify- convert to symbol then isolate and add keyframes on my chosen icon. This allows the icon to become a button in itself making it interactive. I repeated this method for all my icons. In addition to adding to the creativity, I added colours. when the mouse would highlight an icon.


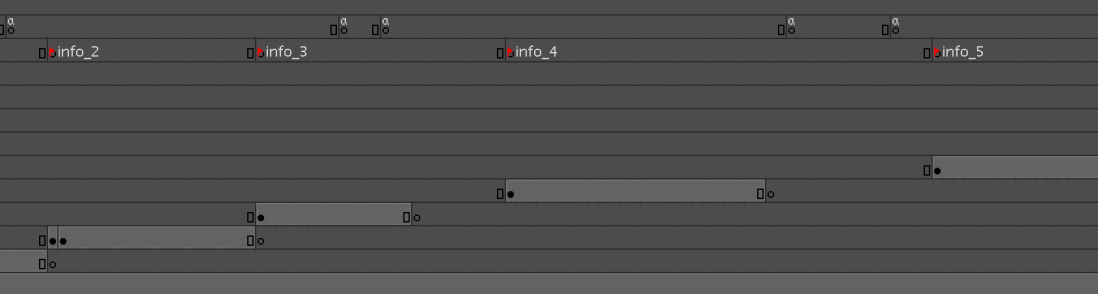
Onto the next step, since i added buttons i needed to link my info-boxes to the allocated icon, Again this process is shown on Doug’s video on Moodle. To archive this goal I went on activity and decided to code all my boxes to the icons. Without the coding, each box would randomly animate on then off the screen with no order or control. By coding the key bindings and naming each I was able to click on an icon thus making the chosen info box appear.
I personally found this process to be quite challenging and long, The coding was very precise and I knew if I had just one spelling mistake the whole code wouldn’t work, luckily I was able to overcome this and eventually produced a final product.
Other smaller processes that I tackled were only minor things such as closing boxes. Unfortunately, I wasn’t able to add sound as I ran out of time and mostly animate wouldn’t allow me to sample an mp3 download.
Conclusion
To conclude I look back on this project being proud of what I have achieved. By all means, this is not my best work and I found time management a real struggle, however, i completed this experience gaining new practical and common skill such as how to use animate, attention to detail, and a sense and importance and attention for deadlines.
